sharelatexでjarticleをつかえるようにする
ShareLatex とは
Web上でLatexが書けるオープンソースプロジェクト
Webサービスとしても提供されてるけどオープンソースなので自前のサーバーで動かすこともできる
ただCloud LaTeXと違ってjarticleが使えないのでその辺もなんとかします
大体参考元記事のままです
というか大人しくDockerfile書いた方が早いです
環境
- Docker
1.13.1 build 092cba3 - Docker-compose
1.11.1 build 7c5d5e4
環境構築
イメージの用意
公式がDockerイメージを提供しているのでこちらを利用します
1$ mkdir sharelatex
2$ cd sharelatex
3$ wget https://raw.githubusercontent.com/sharelatex/sharelatex/master/docker-compose.yml
4$ docker-compose up -d
80番にフォワーディングされてるので一度アクセスして動作することを確認します
起動直後は502 bad gatewayが出ますがしばらく待てばログイン画面がでます
アカウント設定
docker execで管理用アカウントのIDを発行します
1$ docker exec sharelatex /bin/bash -c "cd /var/www/sharelatex; grunt user:create-admin --email joe@example.com"
登録用 URL
登録用URLにアクセスしてパスワードを設定しサンプルプロジェクトを作って問題なく動作することを確認します
イメージの編集
コンテナ内に入って作業します
1$ docker exec -it sharelatex bash
platexのインストール
何はともあれplatexがないことには始まらないのでインストールします
1# apt-add-repository ppa:texlive-backports/ppa
2# apt-get install texlive-lang-cjk
ここまででかなり時間かかるのでここで一度適当にコンテナをcommitしておくと失敗した時のダメージが軽くなります
latexmkの編集
1# vi /usr/local/texlive/2016/bin/x86_64-linux/latexmk
2-$latex = 'latex %O %S';
3+$latex = 'platex -shell-escape %O %S';
4
5-$bibtex = 'bibtex %O %B';
6+$bibtex = 'pbibtex %O %B';
7
8-$dvipdf = 'dvipdf %O %S %D';
9+$dvipdf = 'dvipdfmx %O -o %D %S';
clsiの編集
参考サイトまんまです
1# vi /var/www/sharelatex/clsi/app/coffee/LatexRunner.coffee
2- else if compiler == "xelatex"
3- command = LatexRunner._xelatexCommand mainFile
4+ else if compiler == "platex"
5+ command = LatexRunner._platexCommand mainFile
6
7- _xelatexCommand: (mainFile) ->
8+ _platexCommand: (mainFile) ->
9 LatexRunner._latexmkBaseCommand.concat [
10- "-xelatex", "-e", "$pdflatex='xelatex -synctex=1 -interaction=batchmode %O %S'",
11+ "-pdfdvi", "-e", "$latex='platex -synctex=1 -interaction=batchmode %O %S'",
1# vi /var/www/sharelatex/clsi/app/coffee/RequestParser.coffee
2- VALID_COMPILERS: ["pdflatex", "latex", "xelatex", "lualatex"]
3+ VALID_COMPILERS: ["pdflatex", "latex", "platex", "lualatex"]
web の編集
1# vi /var/www/sharelatex/web/app/coffee/Features/Project/ProjectOptionsHandler.coffee
2- VALID_COMPILERS: ["pdflatex", "latex", "xelatex", "lualatex"]
3+ VALID_COMPILERS: ["pdflatex", "latex", "platex", "lualatex"]
1# vi /var/www/sharelatex/web/app/views/project/editor/left-menu.pug
2- option(value='xelatex') XeLaTeX
3+ option(value='platex') platex
変更の適用
足りないパッケージのインストールとgrunt install(不要?)します
1# apt-get install libkrb5-dev
2# grunt install
一度コンテナから抜けコンテナ停止後イメージとして書き出します
1# exit
2$ docker stop sharelatex redis mongo
3redis
4mongo
5sharelatex
6$ docker commit sharelatex custom_sharelatex
7$ docker images
8REPOSITORY TAG IMAGE ID CREATED SIZE
9custom_sharelatex lastest xxxxxxxxx 2 days ago 4.01 GB
10mongo latest xxxxxxxxx 9 days ago 402 MB
11sharelatex/sharelatex latest xxxxxxxxx 11 days ago 2.39 GB
12redis latest xxxxxxxxx 2 weeks ago 184 MB
platex入れたりでサイズが大きくなり過ぎなので後で要対策です
先程作成したイメージを利用するようにcomposeファイルを編集します
1$ vi docker-compose.yml
2version: '2'
3services:
4 sharelatex:
5 restart: always
6 image: custom_sharelatex
これで終わり
再度起動します
1$ docker-compose up -d
してしばらく待つと起動してくるので試しにプロジェクトを作成し
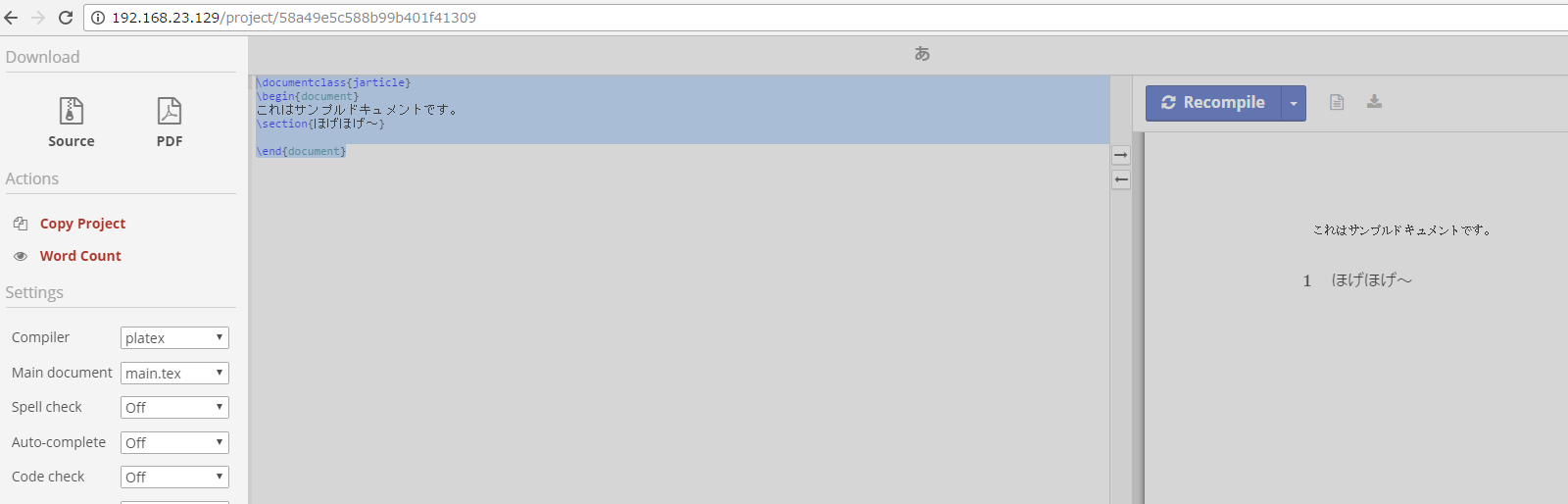
Menu -> Compilerから先程作成したらplatexを選択して文章を書いてテストします
1\documentclass{jarticle}
2\begin{document}
3これはサンプルドキュメントです。
4\section{ほげほげ}
5
6\end{document}
RecompileするとPDFが出来ました